- Web Designing
2024 Design Toolkit: Essential UI/UX Tools for Modern Designers
Welcome to the future of design! As we step into 2024, the landscape of UI/UX design is rapidly evolving, driven by innovation and the ever-changing needs of users. In this dynamic era, having the right tools is crucial for staying ahead of the curve.
In this guide, we'll explore the essential UI/UX design tools that are set to shape the design landscape in 2024. From powerful prototyping platforms to collaborative workspaces and innovative design systems, we'll delve into a curated selection of tools that are redefining what's possible in digital design.
Whether you're a seasoned designer or a newcomer eager to explore UI/UX design, this guide is your gateway to discovering the tools that will drive your creativity and productivity to new heights in 2024. Let's embark on this journey together and equip ourselves with the tools we need to design for the future.
AI Tools:
 AI tools have been revolutionizing the UI/UX design landscape, offering designers innovative solutions to enhance productivity, creativity, and user experiences. Here's an overview of AI tools that are essential for UI/UX designers in 2024:
AI tools have been revolutionizing the UI/UX design landscape, offering designers innovative solutions to enhance productivity, creativity, and user experiences. Here's an overview of AI tools that are essential for UI/UX designers in 2024:
Adobe Sensei
Adobe Sensei is an AI and machine learning platform integrated into Adobe's creative tools, including Adobe XD and Adobe Photoshop. It offers features like auto-generated mockups, automated image cropping, and content-aware fill, streamlining various design tasks and boosting efficiency.
Sketch2Code
Sketch2Code, developed by Microsoft, is an AI tool that converts hand-drawn sketches into HTML code. It utilizes computer vision and machine learning to interpret sketches accurately, enabling designers to quickly prototype their ideas without needing to code manually.
RunwayML
RunwayML is a platform that allows designers to harness the power of machine learning models in their creative projects. It offers a wide range of pre-trained models for tasks such as image generation, style transfer, and object detection, enabling designers to incorporate AI-generated content into their designs seamlessly.
Supernova
Supernova is an AI tool focused on automating the process of converting UI designs into production-ready code. It supports various design platforms like Sketch, Adobe XD, and Figma, and generates code for multiple platforms, including iOS, Android, and Flutter, saving designers time and effort in the development phase.
Deep Dream Generator
Deep Dream Generator is an AI tool that generates surreal and abstract images based on neural network algorithms. While not directly a UI/UX design tool, it can serve as a source of inspiration for designers exploring unconventional visual styles and creative directions.
Google's AutoDraw
AutoDraw is an AI experiment by Google that suggests drawings based on simple sketches input by users. While primarily aimed at doodling and casual drawing, it can be a useful tool for quickly generating visual concepts and rough sketches during the ideation phase of UI/UX design projects.
Builder
Builder.io is an AI-powered design and development platform that empowers users to create dynamic and interactive digital experiences without writing code. With its intuitive drag-and-drop interface and extensive library of pre-built components, Builder.io enables users to design and customize websites, landing pages, and web applications with ease. Leveraging machine learning and automation, Builder.io streamlines the design and development process, allowing users to iterate quickly and deliver engaging user experiences across devices and platforms. Whether you're a designer, developer, or marketer, Builder.io provides the tools and flexibility needed to bring your ideas to life and drive conversions effectively.
Framer
Framer is an innovative AI-powered design tool that empowers designers and developers to create high-fidelity prototypes and interactive user interfaces with ease. With its intuitive interface and powerful design features, Framer allows users to quickly prototype complex interactions, animations, and transitions without writing code. Leveraging machine learning algorithms, Framer streamlines the design process, enabling designers to iterate rapidly and create pixel-perfect designs that are visually stunning and user-friendly. Whether you're designing for web, mobile, or desktop, Framer provides the flexibility and versatility needed to bring your ideas to life and create exceptional user experiences.
Prototyping
Continuing the exploration of AI tools for UI/UX design, let's delve into prototyping tools that leverage artificial intelligence to streamline the prototyping process and enhance collaboration:

Figma
Figma is a versatile and powerful design tool tailored for modern UI/UX projects. With its cloud-based platform, designers can seamlessly collaborate in real-time from anywhere in the world. Figma's features include shared libraries for consistent design elements, Auto Layout for responsive designs, interactive prototyping for testing user interactions, and developer handoff tools for smooth design-to-development transitions.
Features
- Shared Libraries: Figma allows you to create and share design libraries across projects, ensuring consistency and efficiency in your design process. Showcase how you can create a library of reusable components, styles, and assets that can be easily accessed and updated by team members.
- Auto Layout: Highlight how Figma's Auto Layout feature simplifies the process of arranging and resizing elements within a layout. Demonstrate how designers can use Auto Layout to create responsive designs that adapt to different screen sizes and content changes.
- Interactive Prototyping: Showcase Figma's prototyping capabilities, including the ability to create interactive prototypes with transitions and animations. Show how designers can use Figma to prototype user flows, test interactions, and validate design decisions.
- Collaborative Editing: Emphasize Figma's real-time collaboration features, which allow multiple team members to work on the same project simultaneously. Illustrate how designers can collaborate in real-time, leave comments, and provide feedback within the design environment.
- Developer Handoff: Highlight how Figma streamlines the handoff process between designers and developers by automatically generating design specifications and CSS code. Show how developers can inspect designs, export assets, and access code snippets directly from Figma.
- Version History: Showcase Figma's version history feature, which allows designers to view and revert to previous versions of a design. Illustrate how designers can track changes, compare versions, and collaborate more effectively with team members.
- Plugins Ecosystem: Highlight Figma's extensive plugins ecosystem, which allows designers to extend Figma's functionality and integrate with other tools and services. Showcase popular plugins and demonstrate how they can enhance the design workflow.
- Design Systems: Illustrate how Figma supports the creation and maintenance of design systems, allowing designers to document and share UI components, styles, and guidelines across projects. Showcase how designers can create scalable and consistent designs using Figma's design system features.
InVision
InVision is a leading design collaboration platform tailored for modern UI/UX projects. It facilitates seamless collaboration among team members with its cloud-based platform, enabling real-time editing and commenting from anywhere. Key features of InVision include shared libraries for consistent design elements, interactive prototyping for testing user interactions, and developer handoff tools for smooth design-to-development transitions.
Features
- Interactive Prototyping: InVision allows designers to create interactive prototypes with ease, enabling them to simulate user interactions and flows within their designs.
- Real-Time Collaboration: With InVision, team members can collaborate in real-time on design projects, providing feedback, making edits, and sharing ideas seamlessly.
- Shared Design Libraries: InVision enables the creation of shared design libraries, ensuring consistency across projects by allowing teams to reuse design elements and components.
- Design System Management: InVision supports the management of design systems, allowing designers to document and maintain a centralized repository of design assets, styles, and guidelines.
- Feedback and Commenting: InVision provides tools for gathering feedback and comments from stakeholders and team members, facilitating communication and collaboration throughout the design process.
- Version History: InVision tracks version history, allowing designers to review changes made to a design over time and revert to previous versions if needed.
- Developer Handoff: InVision streamlines the handoff process between designers and developers by providing tools for generating design specifications, assets, and code snippets.
- Mobile App Prototyping: InVision supports the creation of prototypes for mobile apps, enabling designers to test and iterate on designs for iOS and Android platforms.
- User Testing Integration: InVision integrates with user testing platforms, allowing designers to gather feedback and insights from real users to inform design decisions.
- Project Management: InVision offers project management features, such as task assignments, timelines, and status tracking, to help teams stay organized and on track.
- Security and Permissions: InVision provides security features and permissions settings to control access to design files and ensure data privacy and confidentiality.
ProtoPie
ProtoPie is an intuitive and powerful prototyping tool that empowers designers to create interactive and realistic prototypes without writing code. With its no-code approach and intuitive interface, ProtoPie enables designers to bring their ideas to life quickly and efficiently. From high-fidelity interactions to sensor-based behaviors, ProtoPie offers a wide range of features that allow designers to create prototypes that accurately simulate the user experience.
Features
- High-Fidelity Prototyping: ProtoPie allows designers to create high-fidelity prototypes with advanced interactions and animations, enabling them to simulate complex user interactions and flows.
- No-Code Prototyping: With ProtoPie's intuitive interface and no-code approach, designers can create prototypes without the need for programming skills, speeding up the prototyping process and empowering designers to bring their ideas to life.
- Real-Device Testing: ProtoPie supports real-device testing, allowing designers to preview and test their prototypes on actual devices, ensuring accurate representation of the user experience across different platforms and screen sizes.
- Sensor-Based Interactions: ProtoPie enables designers to create prototypes with sensor-based interactions, such as tilt, shake, and proximity, providing a more immersive and realistic user experience.
- Conditional Logic: ProtoPie offers conditional logic capabilities, allowing designers to define rules and conditions for interactions, animations, and transitions based on user inputs and states.
- Component Reusability: ProtoPie supports component reusability, enabling designers to create reusable interaction components and libraries for consistent and efficient prototyping.
- Timeline-based Animation: ProtoPie features a timeline-based animation editor, allowing designers to create custom animations and transitions with precise control over timing and easing functions.
- Variable Support: ProtoPie supports variables, allowing designers to create dynamic prototypes with data-driven interactions and behaviors, such as changing states based on user inputs or external data sources.
- Integration with Design Tools: ProtoPie integrates seamlessly with popular design tools like Sketch, Figma, and Adobe XD, allowing designers to import design assets and prototypes directly into ProtoPie for further interaction design.
- Collaboration and Sharing: ProtoPie facilitates collaboration and sharing among team members by allowing designers to share prototypes via the ProtoPie Cloud or generate shareable links for feedback and review.
- Version Control: ProtoPie offers version control features, allowing designers to track changes made to prototypes over time, compare versions, and revert to previous versions if needed.
Adobe XD:
Adobe XD is a versatile design and prototyping tool that enables designers to create interactive and engaging user experiences for websites, mobile apps, and more. With its intuitive interface and robust feature set, Adobe XD streamlines the design process from concept to prototype. Designers can easily create wireframes, mockups, and prototypes, and seamlessly transition between design and prototyping modes.
Features
- Artboards and Layout Grids: Adobe XD allows designers to create multiple artboards within a single document, making it easy to design for different screen sizes and devices. Layout grids help maintain consistency and alignment across designs.
- Vector Drawing Tools: Adobe XD provides robust vector drawing tools for creating shapes, icons, and illustrations directly within the app, allowing designers to create custom assets tailored to their project needs.
- Component-Based Design: With Adobe XD's component-based design approach, designers can create reusable UI elements and components that can be easily shared and updated across multiple artboards and projects, ensuring consistency and efficiency in the design process.
- Responsive Resize and Auto-Animate: Adobe XD offers responsive resize and auto-animate features, allowing designers to create fluid and dynamic transitions between artboards, bringing their designs to life with realistic interactions and animations.
- Prototyping and Interaction Design: Adobe XD includes powerful prototyping tools that enable designers to create interactive prototypes with clickable buttons, scrollable areas, and timed transitions, allowing stakeholders to experience the user flow and interactions firsthand.
- Collaboration and Coediting: Adobe XD supports real-time collaboration and coediting, allowing multiple designers to work on the same document simultaneously. This fosters collaboration and streamlines the design process, as team members can provide feedback and iterate on designs in real-time.
- Plugin Ecosystem: Adobe XD boasts a growing ecosystem of plugins that extend its functionality and integrate with other tools and services, allowing designers to customize their workflow and access additional features and resources as needed.
- Developer Handoff: Adobe XD simplifies the handoff process between designers and developers by providing tools for generating design specifications, assets, and CSS code, ensuring accurate implementation of designs across different platforms and devices.
White Boarding
Whiteboarding tools are essential for brainstorming, ideation, and collaborative sketching sessions in the UI/UX design process. Let's explore some whiteboarding tools that designers can leverage, along with their features and benefits:

Miro:
Miro is a collaborative online whiteboarding platform designed to empower teams to ideate, brainstorm, and visualize ideas in real-time. With its intuitive interface and extensive range of tools, Miro facilitates collaboration and creativity, allowing teams to work together seamlessly from anywhere in the world.
Features
- Real-Time Collaboration: Miro enables teams to collaborate in real-time on virtual whiteboards, fostering creativity and productivity.
- Versatile Templates: Miro offers a wide range of pre-built templates for various design activities, including user journey mapping, wireframing, and brainstorming, helping teams get started quickly.
- Interactive Widgets: Miro provides a library of interactive widgets and tools, such as sticky notes, shapes, and drawing tools, allowing teams to express ideas visually and engage in dynamic discussions.
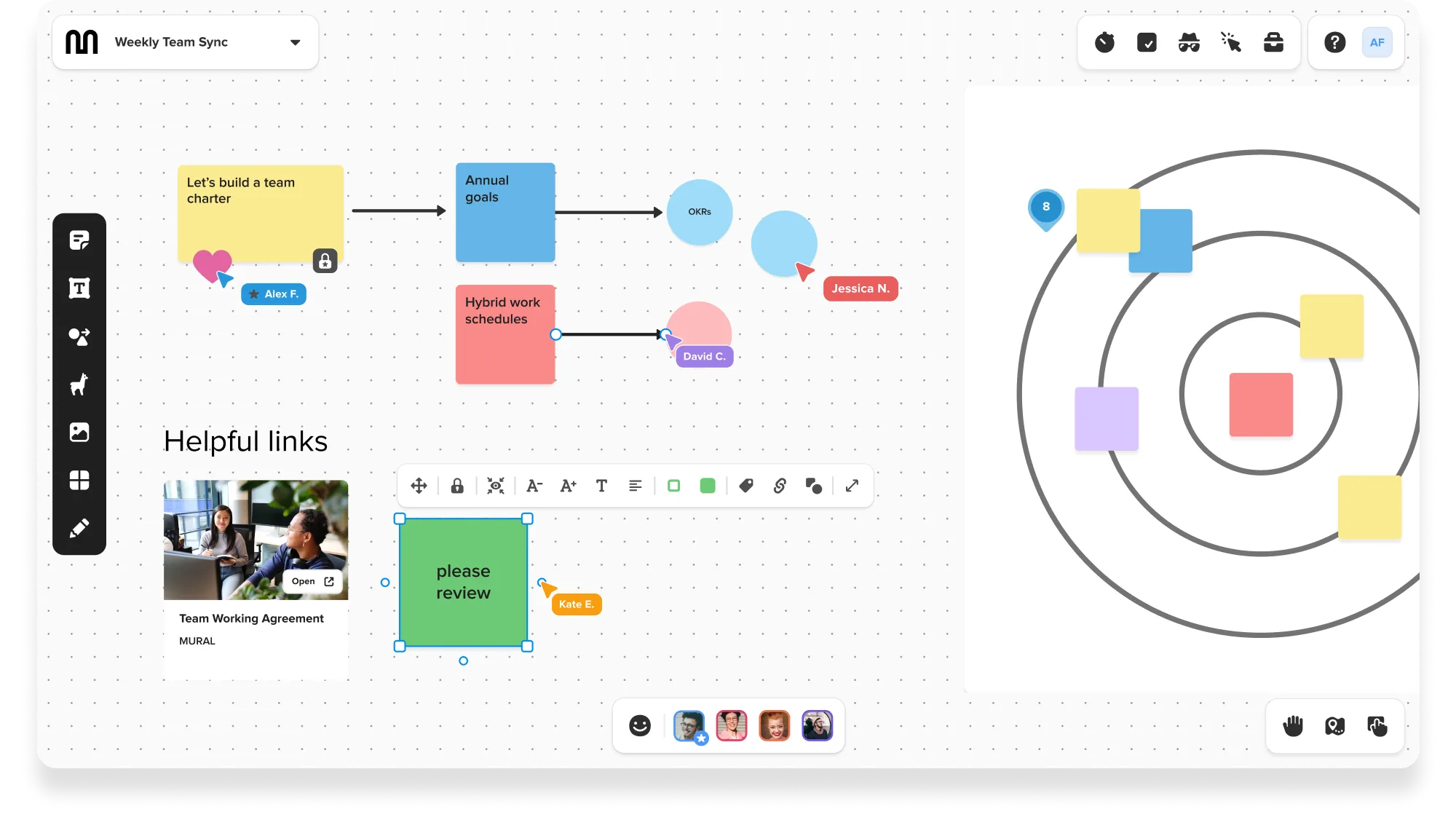
MURAL:
MURAL is a digital workspace for visual collaboration, offering a range of tools and features to support design thinking, brainstorming, and collaboration. With its flexible canvas and powerful tools, MURAL empowers teams to collaborate effectively and turn ideas into action.
Features
- Flexible Canvas: MURAL provides a flexible canvas that allows teams to organize and visualize ideas in a free-form manner, accommodating various design activities and workflows.
- Facilitated Workshops: MURAL offers facilitation tools and templates for running workshops and design sprints, guiding teams through structured activities and fostering collaboration and innovation.
- Integration Capabilities: MURAL integrates with other collaboration tools and services, such as Slack and Google Workspace, enabling seamless workflow integration and enhancing team productivity.
Conceptboard:
Conceptboard is an online collaboration tool that combines whiteboarding, document sharing, and task management features, enabling teams to collaborate effectively on design projects. With its versatile tools and intuitive interface, Conceptboard streamlines collaboration and accelerates project delivery.
Features
- Document Sharing: Conceptboard allows teams to upload and share documents, images, and design files, facilitating collaboration and feedback collection.
- Task Management: Conceptboard offers task management features, such as task assignments and timelines, helping teams stay organized and on track throughout the design process.
- Real-Time Collaboration: Conceptboard supports real-time collaboration, allowing team members to work together on shared boards, providing feedback, and making edits in real-time.
Stormboard:
Stormboard is a digital brainstorming and collaboration tool that enables teams to capture and organize ideas visually. With its versatile features and intuitive interface, Stormboard empowers teams to collaborate effectively and turn ideas into actionable plans.
Features
- Virtual Sticky Notes: Stormboard offers virtual sticky notes that allow teams to capture and organize ideas, facilitating brainstorming sessions and ideation.
- Voting and Prioritization: Stormboard provides voting and prioritization features, allowing teams to vote on ideas and prioritize them based on importance or relevance.
- Export and Sharing: Stormboard allows teams to export boards and share them with stakeholders, ensuring transparency and alignment throughout the project lifecycle.
Lucidspark:
Lucidspark is an online whiteboarding platform that enables teams to collaborate and brainstorm ideas in real-time. With its interactive tools and features, Lucidspark fosters creativity and innovation, allowing teams to work together seamlessly and bring their ideas to life.
Features
- Interactive Whiteboard: Lucidspark offers an interactive whiteboard that allows teams to draw, write, and brainstorm ideas collaboratively, fostering creativity and innovation.
- Integration with Lucidchart: Lucidspark integrates with Lucidchart, allowing teams to seamlessly transition from brainstorming and ideation to diagramming and visualization.
- Real-Time Collaboration: Lucidspark supports real-time collaboration, enabling teams to work together on shared boards, provide feedback, and make edits in real-time.
User Testing:
User testing is a crucial phase in the UI/UX design process aimed at evaluating a product or prototype by observing how real users interact with it. This feedback helps designers identify usability issues, gather insights into user preferences and behaviors, and iterate on design solutions to improve the overall user experience. Here are some user testing tools that can aid in conducting effective user testing:
Features
- Remote User Testing: UserTesting allows designers to conduct remote user testing sessions, eliminating geographical constraints and enabling access to a diverse pool of participants.
- Screen Recording: UserTesting captures screen recordings of user interactions, providing designers with a firsthand view of how users navigate their products.
- Task-Based Testing: UserTesting allows designers to create tasks for participants to complete, providing structured feedback on specific user interactions and workflows.
- Demographic Targeting: UserTesting offers demographic targeting options, allowing designers to recruit participants based on specific criteria such as age, gender, and location.
Optimal Workshop:
Optimal Workshop offers a suite of user research tools, including card sorting, tree testing, and first-click testing, to gather insights into information architecture and navigation design. With its intuitive interface and robust features, Optimal Workshop empowers designers to optimize the usability and effectiveness of their designs.
Features
- Card Sorting: Optimal Workshop allows designers to conduct card sorting exercises, enabling participants to organize content into categories and hierarchies, providing insights into information architecture and content organization.
- Tree Testing: Optimal Workshop enables designers to conduct tree testing studies, allowing participants to navigate through site structures and menus to complete tasks, uncovering navigation issues and usability challenges.
- First-Click Testing: Optimal Workshop offers first-click testing tools, allowing designers to evaluate the effectiveness of navigation links and menu labels, identifying areas for improvement in user interface design.
Lyssna (UsabilityHub)
UsabilityHub's Lyssna is a user testing platform that offers quick and lightweight feedback on design concepts and prototypes. With features such as preference testing, five-second tests, and click tests, Lyssna provides designers with valuable insights into user perceptions and preferences, helping them make informed design decisions.
Features
- Preference Testing: Lyssna allows designers to conduct preference testing studies, presenting participants with multiple design variations and asking them to choose their preferred option, providing insights into visual design preferences.
- Five-Second Tests: Lyssna enables designers to conduct five-second tests, exposing participants to a design for a brief period and then asking them questions about their first impressions and understanding of the design concept.
- Click Tests: Lyssna offers click testing tools, allowing designers to evaluate the effectiveness of navigation elements and calls-to-action, identifying areas for improvement in user interface design and interaction.
Lookback:
Lookback is a user research platform that facilitates remote moderated user testing sessions and unmoderated diary studies. With features such as screen sharing, video recording, and note-taking, Lookback provides designers with rich insights into user behavior and preferences, helping them optimize the user experience of their products.
Features
- Remote Moderated Testing: Lookback allows designers to conduct remote moderated user testing sessions, facilitating one-on-one interviews and usability tests with participants from anywhere in the world.
- Screen Sharing: Lookback enables designers to share their screens with participants, allowing them to observe how users interact with their products in real-time, providing valuable insights into user behavior and workflow.
- Video Recording: Lookback records video of user interactions during testing sessions, allowing designers to review and analyze user behavior, uncovering usability issues and areas for improvement in product design.
UserZoom:
UserZoom is an enterprise-grade user research platform that offers a wide range of usability testing methods, including remote usability testing, benchmarking studies, and survey tools. With its powerful features and robust analytics, UserZoom empowers designers to gather actionable insights into user behavior and preferences, helping them optimize the user experience of their products.
Features
- Remote Usability Testing: UserZoom enables designers to conduct remote usability testing studies, allowing participants to complete tasks and provide feedback on prototypes and live products from their own devices and environments.
- Benchmarking Studies: UserZoom offers benchmarking studies, allowing designers to compare the usability of their products against industry standards and competitors, identifying areas for improvement and best practices in user experience design.
- Survey Tools: UserZoom provides survey tools for gathering qualitative and quantitative feedback from users, enabling designers to understand user needs and preferences, informing design decisions and prioritization of features.
Conclusion
In the ever-evolving world of design, CodeNomad stands as a transformative force. As we venture into 2024, CodeNomad leads the charge, harnessing innovation to reshape digital design. Through strategic utilization of AI tools like Adobe Sensei and Sketch2Code, CodeNomad simplifies complex tasks, empowering designers to realize their visions efficiently. Prototyping platforms such as Figma and Adobe XD are wielded skillfully by CodeNomad, facilitating the creation of dynamic and engaging user experiences. Collaborative whiteboarding tools like Miro and MURAL serve as the canvas for CodeNomad's creative ingenuity, fostering collaboration and ideation. With user testing platforms like UserTesting and Lookback, CodeNomad ensures designs resonate with users, delivering experiences that captivate and inspire. As CodeNomad continues to push the boundaries of design, it transforms the landscape, setting new standards and inspiring the industry to innovate and evolve.
Search
Never Miss A Post!
Sign up for free and be the first to get notified about updates.
Stay In Touch
Sign up for free and be the first to get notified about updates.